Seiring dengan kemajuan teknologi, aktivitas online kini tidak hanya dilakukan lewat komputer (PC). Dengan menggunakan smartphone, segalanya jadi terasa mudah dalam mengakses segala informasi atau sekadar berselancar di dunia maya. Hal ini tentunya menjadi perhatian khusus bagi para pengelola situs atau blog agar website mereka juga semakin mudah digunakan oleh para pengunjung yang mengaksesnya lewat smartphone mobile.
Selain laptop, notebook, atau tablet, perangkat gadget smartphone juga ada beragam merek dan jenisnya dengan ukuran layar yang berbeda-beda. Di sinilah kemudian pentingnya mengatur tampilan blog agar dapat terlihat nyaman dan mudah digunakan saat diakses menggunakan perangkat-perangkat tersebut. Dalam dunia website, hal semacam ini biasa disebut dengan istilah responsive.
Blog Responsive
Responsive adalah desain template website atau blog yang dapat diakses oleh berbagai perangkat. Dengan kata lain, desain template dapat menyesuaikan tampilannya ketika dibuka menggunakan perangkat-perangkat tersebut. Oleh karenanya, alangkah baiknya jika tampilan blog atau website anda juga diatur sedemikian rupa agar dapat dijangkau oleh beragam perangkat gadget yang ada.
Sebagai gambaran, mungkin anda pernah menjumpai blog-blog lama pengguna template versi lawas yang kadang kala mungkin sudah ditinggalkan oleh pemiliknya. Ketika diakses lewat smartphone, biasanya tampilan blog-blog tersebut jadi tidak rapi, konten ada yang terpotong, atau sulit dibaca karena memang tampilannya diatur hanya untuk dibaca lewat komputer. Agar tidak seperti itu, maka dapat dipahami bahwa blog yang responsive sangat penting untuk diusahakan di era seperti sekarang ini.
Lalu bagaimana cara kita mengetahui apa saja yang perlu diatur atau diperbaiki lagi agar blog menjadi semakin responsive?.
Tenang, untuk mengeceknya anda tidak perlu sampai pinjam laptop, tablet, ipad, atau gadget smartphone milik tetangga. Ada beberapa situs tool online yang bisa anda gunakan secara gratis untuk mengetahui sudah seberapa responsivkah blog milik anda. Salah satunya yaitu Responsive Design Checker.
Situs ini cukup mudah digunakan, bahkan anda juga bisa mengecek sendiri tampilan konten blog anda pada tool ini dengan menyentuhnya setelah dicek. Pilihan ukurannya pun cukup lengkap untuk mengecek tampilannya pada berbagai pilihan perangkat gadget. Untuk penggunaannya, silahkan simak langkah-langkah di bawah ini.
Cara Cek Responsive Blog/ Situs
1. Silahkan Kunjungi situs: https://www.responsivedesignchecker.com
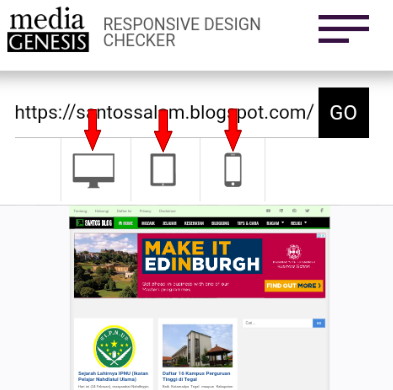
2. Setelah terbuka, silahkan masukkan URL Blog anda kemudian klik tombol "Go".
3. Setelah muncul hasilnya, silahkan pilih lagi ukuran perangkat yang dikendaki. Anda bisa klik pada 3 pilihan perangkat seperti yang saya tunjukkan di bawah ini.
Masing-masing dari 3 pilihan tersebut ada banyak ukuran yang bisa anda coba untuk mengecek responsive blog anda. Silahkan dicoba semuanya biar lebih mantap dan maksimal.
Bagaimana hasilnya?. Apakah blog anda sudah responsive di semua ukuran layar tersebut?. Atau masih ada yang belum beres sehingga perlu diutak-atik lagi.
Ohya, selain situs di atas, anda juga bisa mengetesnya menggunakan situs-situs lain dengan fungsi yang sama seperti situs Am I Responsive, Responsinator, Google Mobile Friendly, dan lain-lain. Selamat mencoba.




Posting Komentar