Keindahan, keserasian, dan kerapian menjadi salah satu pertimbangan yang menentukan dalam seni mendesain blog. Oleh karenanya, beberapa blogger pun mendesain tampilan widget-widget di blog mereka agar tampak serasi dengan tampilan desain template dan background warna yang dipilih. Tidak perlu terlalu wah, cukup tampilan simpel tapi keren dengan satu atau dua warna dominan untuk tampilan tersebut.
Ketika membuat/menambahkan widget tertentu pada bagian sidebar, biasanya hasil yang kita dapatkan hanya berfungsi untuk mencipta pada tampilan isi widgetnya. Sementara judul widget biasanya akan tetap mengikuti tampilan default yang telah diatur oleh bawaan template blog kita. Maka tidak jarang kita agak kecewa karena tampilan widget yang baru dibuat tidak seperti dicontohkan oleh tutorial yang diikuti. Ya karena itu tadi, tutorial biasanya tidak termasuk mengubah tampilan judul widget.
Lalu bagaimana jika kita hendak mengubah tampilan judul widget pada sidebar agar tampilannya sesuai kemauan kita?.
Pastinya kita harus mengubah sendiri kode CSS pengaturnya di template html blog kita. Jika anda suka berkreasi, anda mungkin bisa mengutak-atik sendiri kodenya untuk membuat tampilan seperti yang diinginkan. Tapi jika anda tidak mau repot, mungkin anda bisa ikuti tutorial dari Santos Blog di bawah ini untuk mengubah tampilan judul widget sidebar agar menjadi lebih keren.
Baca juga Jasa Tukang Taman Jakarta Selatan
Cara Mengganti Tampilan Judul Widget Sidebar Blog
1. Buka akun blogger anda.
2. Pilih menu tema dan klik edit html.
3. Terlebih dahulu silahkan cari kode CSS pengatur judul widgetnya. Misal seperti di bawah ini:
#sidebar-wrapper h2 {........
Atau
.sidebar h2 {.....
Silahkan hapus kode tersebut agar tidak bentrok dengan kode baru yang hendak anda tambahkan.
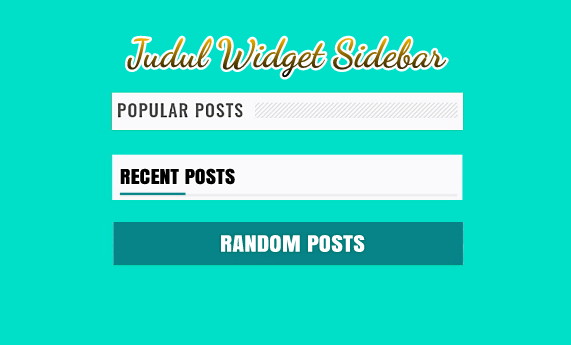
4. Ada 3 tampilan judul widget sidebar simpel keren yang ingin saya bagikan. Silahkan pilih salah satu dari 3 pilihan berikut ini.
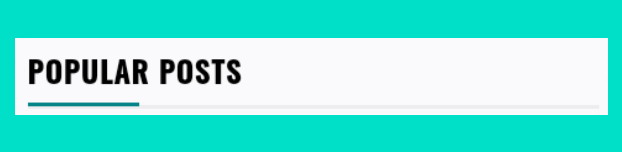
Versi pertama
Kode CSS:
#sidebar-wrapper h2{font-family: 'Oswald';font-size: 16px;font-weight: bold;color: #333;padding: 10px 0;text-transform: uppercase;display: block;letter-spacing: 1px;margin-left:2px;border-bottom:2px solid rgba(0,0,0,0.05);position:relative;color:#000}#sidebar-wrapper h2:after{content:"";position:absolute;bottom:-1px;left:0;width:60px;height:2px;background:#068488}
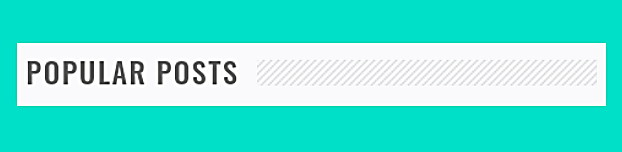
Versi kedua
Kode CSS:
#sidebar-wrapper h2 {overflow: hidden;position: relative;font-family: 'Oswald';font-size: 16px;font-weight: 500;color: #666;padding: 10px 0;text-transform: uppercase;display: block;letter-spacing: 1px;}#sidebar-wrapper h2:after {content: '';display: inline-block;position: absolute;height: 14px;top: 0;margin: 13px 0 12px 10px;width: 100%;background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEilLsYm0uBaEqsY0hw1lFn1zjMFF6zvCMSiZYTQwkUsEgP51gIeW4RGbTDFfSrL8WagFwNUculd-fQlz5nqql4rqQBUZIMZI1GNMfE7lnVIe5U-TUkbCygj0qOAxBabKLH6qAgQa8MB1-Pc/s1600/repeat-bg.png)repeat;}
Versi ketiga
Kode CSS:
#sidebar-wrapper h2 {padding:10px;margin: 0px 0 0 0; background: #068488; font-family: 'Oswald';font-size: 16px;font-weight: 500;color:#eee;text-transform:uppercase;text-align:center;}
5. Silahkan copy paste salah satu kode di atas untuk menggantikan kode CSS yang anda sudah hapus sebelumnya.
6. Simpan kembali template anda.
Silahkan lihat hasilnya. Keren bukan?. Anda juga bisa mengedit lagi kodenya untuk menyelaraskan background warna, jenis font, dll agar sesuai dengan tampilan blog anda. Semoga bermanfaat.





Posting Komentar